現在弊社では
売上をスプシで管理しております。
さわるのは営業と私の2名なので
何とか業務は回ってますが
不便なこともかなり多いので、
この度、エンジニアの皆さんに教えてもらいつつ、
GASを使ってちょっとシステムっぽくしようと思います。
一旦、練習。
【要件】
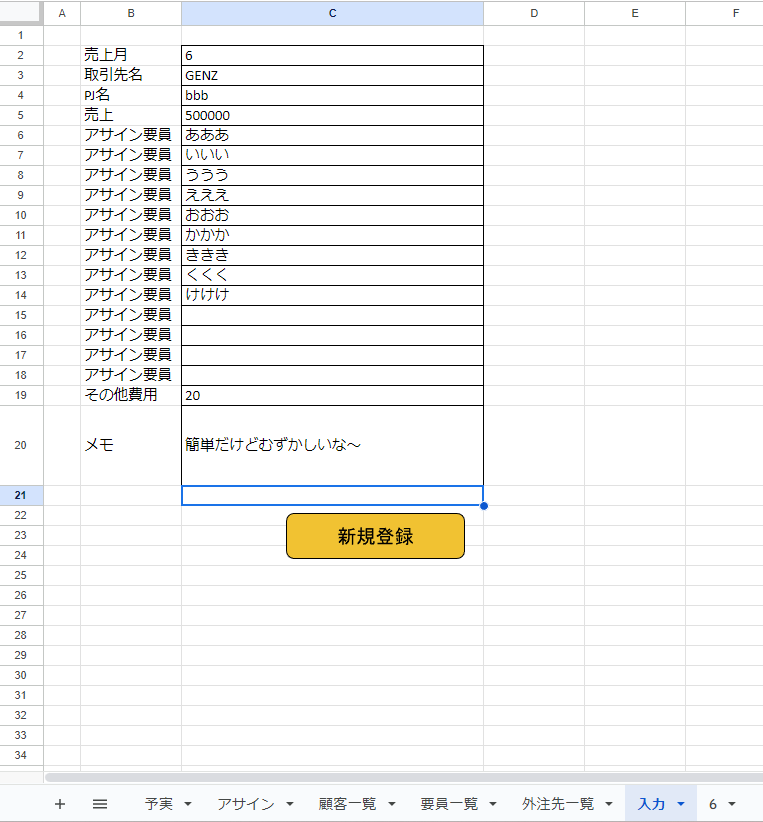
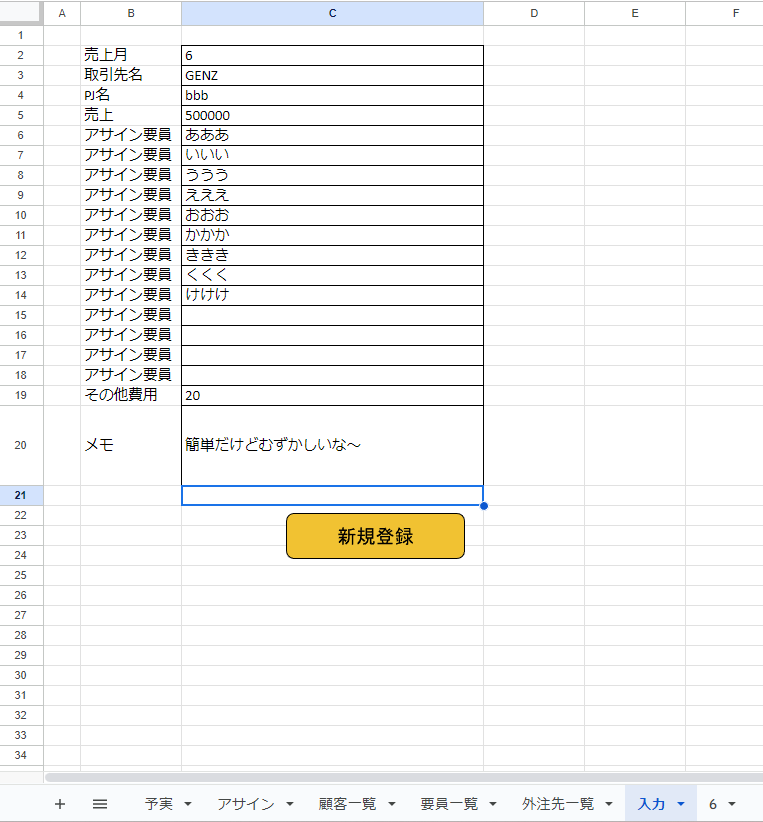
最低限の項目を入力する画面があって、
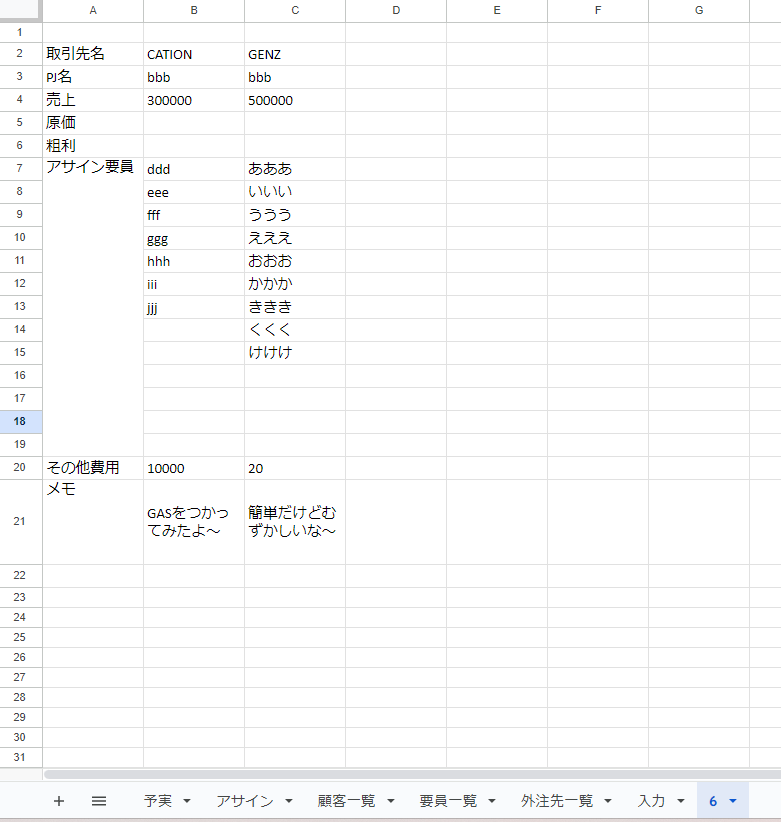
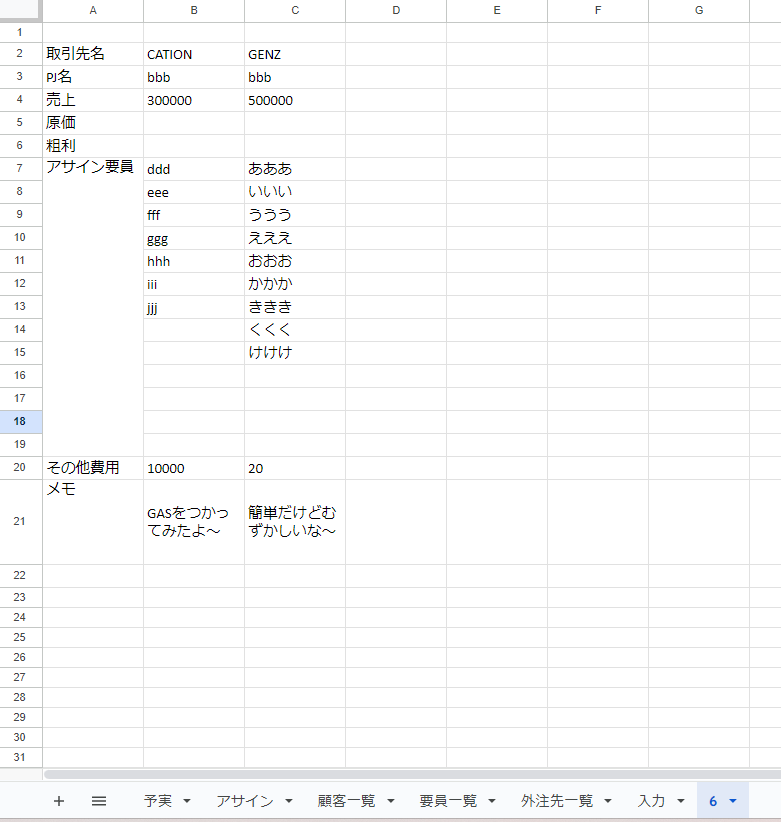
それを一覧で確認できるページが欲しい。笑
和田が調べつつ書いた自己流コードがこちらです。
function register() {
const spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
// 入力シートの値を取得
const inputSheet = spreadsheet.getSheetByName('入力');
// 入力シートのセルを指定して値を取得する
const month = inputSheet.getRange('C2').getValue();
console.log(month);
const client = inputSheet.getRange('C3').getValue();
const pj = inputSheet.getRange('C4').getValue();
const earning = inputSheet.getRange('C5').getValue();
const member = inputSheet.getRange('C6').getValue();
const member2 = inputSheet.getRange('C7').getValue();
const member3 = inputSheet.getRange('C8').getValue();
const member4 = inputSheet.getRange('C9').getValue();
const member5 = inputSheet.getRange('C10').getValue();
const member6 = inputSheet.getRange('C11').getValue();
const member7 = inputSheet.getRange('C12').getValue();
const member8 = inputSheet.getRange('C13').getValue();
const member9 = inputSheet.getRange('C14').getValue();
const member10 = inputSheet.getRange('C15').getValue();
const member11 = inputSheet.getRange('C16').getValue();
const member12 = inputSheet.getRange('C17').getValue();
const member13 = inputSheet.getRange('C18').getValue();
const other = inputSheet.getRange('C19').getValue();
const memo = inputSheet.getRange('C20').getValue();
// シートに値を出力する
const listSheet = spreadsheet.getSheetByName(month);
const lastRow = listSheet.getLastRow();
const lastColumn = listSheet.getLastColumn();
console.log(lastColumn);
listSheet.getRange(2,lastColumn + 1).setValue(client);
listSheet.getRange(3,lastColumn + 1).setValue(pj);
listSheet.getRange(4,lastColumn + 1).setValue(earning);
listSheet.getRange(7,lastColumn + 1).setValue(member);
listSheet.getRange(8,lastColumn + 1).setValue(member2);
listSheet.getRange(9,lastColumn + 1).setValue(member3);
listSheet.getRange(10,lastColumn + 1).setValue(member4);
listSheet.getRange(11,lastColumn + 1).setValue(member5);
listSheet.getRange(12,lastColumn + 1).setValue(member6);
listSheet.getRange(13,lastColumn + 1).setValue(member7);
listSheet.getRange(14,lastColumn + 1).setValue(member8);
listSheet.getRange(15,lastColumn + 1).setValue(member9);
listSheet.getRange(16,lastColumn + 1).setValue(member10);
listSheet.getRange(17,lastColumn + 1).setValue(member11);
listSheet.getRange(18,lastColumn + 1).setValue(member12);
listSheet.getRange(19,lastColumn + 1).setValue(member13);
listSheet.getRange(20,lastColumn + 1).setValue(other);
listSheet.getRange(21,lastColumn + 1).setValue(memo);
}エンジニアには気持ち悪がられました。
でもほら!入力ができて!

反映もされる!

次にやりたいのは
もっと入力フォームっぽくしたいのと、
登録後に入力内容をクリアしたいのと、、、
、、、あぁ。
最終的にはFreeeさんと連携できるように頑張ります!